
En esta ocasión les voy a enseñar a usar el plugin TrHolograms si entraste aquí por curiosidad te explico breve mente, este plugin es parecido a HolographicsDisplay con la diferencia de realizar mucho más acciones que con el HolographicsDisplay.
ALGUNAS PARTES DEL MATERIAL FUERON TRADUCIDAS PARA PODER DISEÑAR TODO ESTE MATERIAL
-INTRODUCCIÓN-
TrHologram es un nuevo complemento de holograma avanzado gratuito, compatible con múltiples versiones. Y puede migrar automáticamente desde HolographicDisplays
El complemento tiene muchas características y alto rendimiento. Holograma y elemento del lado del cliente 100% basado en paquetes, sin entidad adicional del lado del servidor
Vista previa:

¡IMPORTANTE!
Si tienes un servidor verifica en la siguiente lista si tu servidor es soportado para no tener complicaciones.
Supported Server JAR Version
Spigot 1.8-1.15
Paper 1.8-1.15
CatServer (Forge) 1.12.2
Mohist × UNSUPPORTED
Instalación
1. Primero realizamos la descarga de los siguientes plugins
Link de descarga de TrHologram
2. Para poder sacarle todo el partido a este plugin debemos tener instalado el Plugin
Link de descarga de PlaceholderAPI
3. Instalamos los plugins antes mencionados, y confirmamos que en la consola no muestre error y usamos el siguiente comando /pl y debería aparecer el plugin TrHologram y PlaceholderAPI en verde.
4. Una ves que hayamos verificado que los plugins este correctamente instalados, usaremos el comando: /trhd para ver los comandos disponibles del plugin.

Es importante recalcar que este plugin tiene diferentes formas de ejecutar sus comandos y no depender de /trhd aquí una lista de las variables:
/TrHologram
/THolo
/Hologram
/Holo
/Hd
Para motivos del tutorial yo usare /trhd pero ustedes pueden usar el que mas les agrade, recuerden no tener instalado HolographicDisplays si van a usar del comando /hd
Creación de Hologramas
1. Ejecutamos el comando /trhd create [nombre del Holograma]

En mi caso lo llamare tutorial y damos enter.
Y nos aparecerá este holograma

Editar Hologramas
Ahora para poder editar el Holograma podemos hacerlo de dos formas:
1. Con un libro que nos proporciona el plugin para poder editarlo desde el juego.
2. Directamente del archivo .yml que se nos genera cuando creamos un holograma.
Para hacerlo desde el juego ejecutamos el siguiente comando /trhd edit [nombre del holograma]
Y damos enter
Y nos abrirá este pequeño menu con tres opciones

* El libro: te permite editar tu holograma sin la necesidad de editar el archivo .yml
Si seleccionamos el libro para editar nuestro holograma nos dará un libro para editarlo.

Damos clic derecho con el libro en la mano

Y nos mostrara el mismo texto que contiene nuestro holograma junto con los códigos de color que tiene. Si nosotros modificamos por ejemplo los códigos de color como se muestra en la siguiente imagen y damos en aceptar veremos que realiza los cambios en nuestro holograma.

Este seria el resultado

En mi caso prefiero editar mis hologramas desde el mismo .yml ya que me resulta mas practico y fácil que hacerlo con el libro, pero esto ya es de cada quien.
* La enderperl: te permite mover de ubicación el holograma
Coloque otro bloque para que puedan ver como muevo el holograma a ese bloque

En mi caso solo debo colocarme encima del bloque de linterna marina para poder ubicarlo ahí y ejecutar /trhd edit tutorial y cuando se nos abra el menu seleccionamos la enderperl y en automático se moverá a su posición.

NOTA: Algunos puntos a considerar:
- Si quieren elevar el holograma mas alto solo deben colocar un bloque mas o los que necesiten para colocarlo a la altura deseada.
- Puedes mover un holograma de un mundo a otro mundo. (Si el holograma esta en el mundo "world" y lo quieres mover al mundo "parcelas" puedes hacerlo).
* Cubeta de Lava: te permite eliminar el holograma
Para eliminar el holograma solo debemos ejecutar el comando /trhd y seleccionar la cubeta de lava y listo, nos aparecerá este mensaje

Agregar lineas al Holograma
Para esto nos dirigimos a nuestro archivo de .yml del holograma, en la carpeta del plugin TrHolograma podremos encontrar otra carpeta llamada "Holograms"
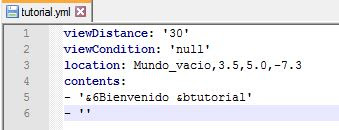
En la carpeta de "holograms" deberemos seleccionar la que tiene el nombre del holograma que creamos en mi caso tutorial.yml

Con el editor de su preferencia en mi caso les recomiendo Notepad++ procedemos a editar el archivo.
Para agregar una linea extra o las que usted desee solo debemos hacer lo siguiente:
Dar enter y escribir un - espacio y dos ''
Como se ve a continuación

Entre las comillas podremos colocar el texto que deseemos que se muestre.Yo colocare el siguiente mensaje Fácil y simple damos en guardar, esperamos a que el archivo se suba en caso de estar usando FileZilla una vez que se haya guardado y subido el plugin en automático realizara los cambios no es necesario estar haciendo reload al plugin.

Este seria el resultado

Animar Holograma
Si quieres darle vida a tu hologramas mas que simples colores y textos estáticos te enseñare aquí como hacerlos mas llamativos. AUNQUE DEBES TENER EN CUENTA QUE ESTO PODRÍA CONSUMIR MAYOR RECURSOS DE TU SERVIDOR.
1. Debes haber instalado PlaceholderAPI de lo contrario no podrás animar tus hologramas.
2. Una ves instalado nos vamos al servidor y ejecutamos el comando /papi ecloud download Animations después que se haya descargado usamos /papi reload
3. Aquí viene lo interesante para ello les voy a dejar el link para ver las posibilidades:
4. Una vez que hayan seleccionado la que les gusto vamos a aplicarla a nuestro texto del holograma. Para eso deberemos colocar primero la variable después nuestro texto y al final volver a cerrar nuestra variable. En mi caso usare "Shining text"
(imagen obtenida de: https://github.com/Niall7459/KiteBoard-Documentation/wiki/Animations-and-Modifiers)
4.1 Yo animare el texto "Bienvenidos amigos" entonces les explicare rápidamente, en el sitio web dice que para obtener este efecto debemos usar la siguiente estructura:
<shine start=&d middle=&5 end=&d normal=&f>Shining Text</shine>
a) start=&d Corresponde al color de la izquierda
b) middle=&5 Corresponde al color del centro
c) end=&d Corresponde al color de la derecha
d) normal=&f Corresponde al color de todo el texto
5. Una vez que hayamos colocado los colores que deseamos que tenga (les recomiendo que el color de la izquierda y derecha sean del mismo color para tener le mismo resultado), nos vamos al archivo de .yml del holograma y colocamos la animación de la siguiente forma:
Como se ve a continuación

Así es el resultado (Próximamente insertare un GIF):

NOTAS:
- Es importante que deben colocar primero %animations_ y al ultimo % para que funcione de lo contrario solo verán un montón de texto.
- Cuando apliquen animaciones de colores eviten colocar color a su texto ya que esto evitara el correcto funcionamiento de la animación. Si en el texto colocan "&6Bienvenidos amigos" y le pretenden animarlo deberán eliminar &6 y otros colores que hayan colocado. (SOLO PUEDEN USAR LOS FORMATOS como &l &n &m &o &k)
- Recuerden colocar <uptdate:3> para que puedan ver el efecto en movimiento, ya que si no la colocan solo verán un texto estático y es como si no hubieran aplicado ningún efecto. (El valor 3 pueden modificarlo para establecer la velocidad de la animación mientras mas alto mas lento)
- Cuando usen este efecto no usen variables como por ejemplo %player_name%, %health% o cualquier otra donde va el texto ya que el plugin detecta "%" y no verán el efecto aplicado y sobre todo mostrara todo el texto de la configuración. Aquí les anexo un ejemplo:


Agregar comando al holograma (Touch)
Si deseas que tus hologramas puedan ejecutar comandos necesitaremos hacer lo siguiente:
1. Debemos colocar "actions:" debajo de la ultima linea del Holograma y debajo colocar el comando o lista de comandos.
Como se ve en la siguiente imagen

Así es el resultado (Próximamente insertare un GIF):

Agregar items flotantes
Ahora para agregar items a su holograma como se muestra en la siguiente imagen:


- Aquí pueden encontrar la lista de los nombres de cada item, para que puedan colocarlo en su holograma.
- Pueden comenzar con un titulo y en la siguiente linea colocar un item.
NOTA: Si quieren que el item no este estático y este flotando deberán agregar <float> al final del nombre del item.

Este seria el resultado (Próximamente insertare un GIF)
Agregar cabeza de jugadores
Si quieres que cuando los jugadores vean el holograma puedan visualizar su cabeza aquí te explico como hacerlo.
Deberemos usar los siguiente "icon:<head:%player_name%>"
Como se ve en la siguiente imagen

Así es el resultado:

- Para que la skin de la cabeza pueda actualizarse necesitamos colocar la variable "<update:x>" la x debemos sustituirla por el un valor que determinara el intervalo para actualizar la skin. Les recomiendo dejarla en 1 para que sea inmediato de lo contrario pueden colocar otro valor.
20 = 1 Seg.
1200 = 1 min.
72000 = 1 hora.
- Para que la cabeza este flotando usamos la misma variable de los items "<float>" al final.
Como se ve en la siguiente imagen

Así es el resultado (Próximamente insertare un GIF):

OBSERVACIÓN: El motivo por el cual no veas tu skin en la cabeza del holograma que acabas de crear es por un sencillo motivo, NO ERES PREMIUM por lo que te recomiendo entres a tu servidor con un nombre de usuario premium. Aunque tengas un launcher pirata y este te permita cargar una skin y solo los usuarios que lo usen también la puedan ver el plugin no te mostrara la skin.
Toda esta información presentada fue obtenida de las siguiente páginas:







0 comentarios:
Publicar un comentario